|
|

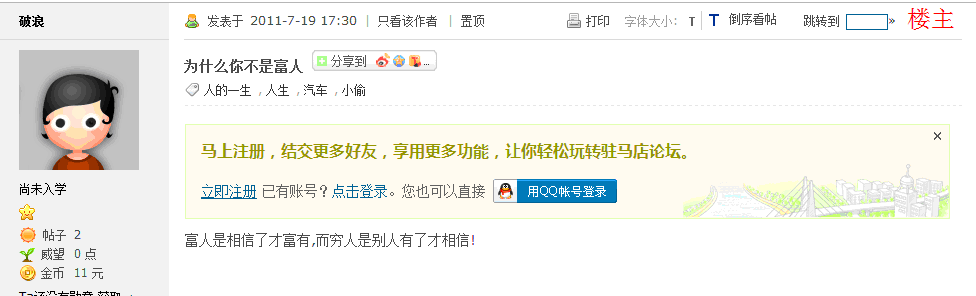
图片演示:

修改方法如下:
7.2版本的,打开:/templates/default/viewthread_node.htm (非默认风格,则修改风格中的viewthread_node.htm)
搜索从下代码:
$post[message]
在这个代码上面添加以下代码(代码回复可见)
X2.0版本的,打开:template\default\forum\viewthread_node.htm (非默认风格,则修改风格中的viewthread_node.htm)
搜索从下代码:
<!--{ad ad_a_pr/thread/a_pr/3/$postcount}-->
在这个代码上面添加以下代码(代码回复可见)
7.2版本的,请添加以下代码
- <!--{if !$discuz_uid && $post['first']}-->
- 02. <div id="register-intro" class="register-intro">
- 03. <strong>马上注册,结交更多好友,享用更多功能,让你轻松玩转驻马店论坛。</strong>
- 04. <a rel="nofollow" href="$regname" target="_blank"><span>立即注册</span></a> 已有账号?<a rel="nofollow" href="logging.php?action=login">点击登录</a>。
- 05. <!--{/if}-->
- 06. <span class="reg-close" id="reg-close" onclick="closed()">关闭</span>
- 07.</div>
- 08.<script type="text/javascript">
- 09.function closed(){
- 10. $('register-intro').style.display="none";
- 11.}
- 12.</script><!--{/if}-->
X2.0版本的,请添加以下代码
- 02.<!--{if !$_G['uid'] && $post['first']}-->
- 03. <div id="register-intro" class="register-intro">
- 04. <strong>马上注册,结交更多好友,享用更多功能,让你轻松玩转驻马店论坛。</strong>
- 05. <a rel="nofollow" href="member.php?mod=register" target="_blank"><span>立即注册</span></a> 已有账号?<a rel="nofollow" href="member.php?mod=logging&action=login">点击登录</a>。您也可以直接<a href="connect.php?mod=login&op=init&referer=index.php&statfrom=login_simple"><img src="static/image/common/qq_login.gif" class="vm" alt="QQ登录" /></a>
- 06. <span class="reg-close" id="reg-close" onclick="closed()">关闭</span>
- 07.</div>
- 08.<script type="text/javascript">
- 09.function closed(){
- 10. $('register-intro').style.display="none";
- 11.}
- 12.</script>
- 13.<!--{/if}-->
然后添加CSS样式代码,并上传背景图片到空间中
7.2版本的打开/templates/default/css_append.htm(非默认风格,则修改风格中的css_append.htm)
在本文件最下面添加上以下CSS代码即可,然后将reg_intro_bg.png 和 reg_intro_close.png放到/images/default/中(非默认风格,放到当前风格中的images 中)。


(将图片附件,另存下载)
- 01./* 未登陆,提示登陆QQ719468490 */
- 02..register-intro {
- 03. background: url("{STYLEIMGDIR}/reg_intro_bg.png") no-repeat scroll right
- 04.bottom #FFFCE9;
- 05. border: 1px solid #D8E1A9;
- 06. color: #666666;
- 07. float: left;
- 08. font-size: 14px;
- 09. height: 63px;
- 10. margin: 10px auto;
- 11. padding: 15px;
- 12. position: relative;
- 13. width: 733px;
- 14.}
- 15..register-intro .reg-close {
- 16. background: url("{STYLEIMGDIR}/reg_intro_close.png") no-repeat scroll 0 0 transparent;
- 17. cursor: pointer;
- 18. display: block;
- 19. height: 0;
- 20. overflow: hidden;
- 21. padding-top: 8px;
- 22. position: absolute;
- 23. right: 8px;
- 24. top: 7px;
- 25. width: 7px;
- 26.}
- 27.
- 28..btn_sm, .btn_option, .btn_sm span, .btn_option span, .btn_sm_m, .btn_option_m, .btn_sm_m span, .btn_option_m span, .btn_reply {
- 29. background: url("{STYLEIMGDIR}/bg_btn.png") no-repeat scroll 0 0 transparent;
- 30.}
- 31..register-intro strong {
- 32. color: #8CA226;
- 33. display: block;
- 34. font-family: "微软雅黑";
- 35. font-size: 16px;
- 36. margin-bottom: 15px;
- 37.}
- 38..btn_sm {
- 39. background-position: 0 -204px;
- 40.}
- 41..btn_sm, .btn_option {
- 42. font-size: 14px;
- 43. height: 30px;
- 44. line-height: 33px;
- 45. vertical-align: middle;
- 46.}
- 47..btn_sm span, .btn_option span, .btn_sm_m span, .btn_option_m span {
- 48. cursor: pointer;
- 49. float: left;
- 50. padding: 0 10px 0 5px;
- 51.}
- 52..btn_sm span {
- 53. background-position: right -234px;
- 54.}
- 55.
- 56..btn_sm span, .btn_sm_m span {
- 57. color: #FFFFFF;
- 58. font-weight: 800;
- 59.}
- 60..btn_sm, .btn_option, .btn_sm_m, .btn_option_m, .btn_reply {
- 61. display: inline-block;
- 62. overflow: hidden;
- 63. padding-left: 5px;
- 64.}
- 65.
x2.0版本的打开\template\default\common\common.css(非默认风格,则修改风格中的common.css)
在本文件最下面添加上以下CSS代码即可,然后将reg_intro_bg.png 和 reg_intro_close.png放到static\image\common中
- 01./* 未登陆,提示登陆QQ719468490 */
- 02..register-intro {
- 03. background: url("{IMGDIR}/reg_intro_bg.png") no-repeat scroll right
- 04.bottom #FFFCE9;
- 05. border: 1px solid #D8E1A9;
- 06. color: #666666;
- 07. float: left;
- 08. font-size: 14px;
- 09. height: 63px;
- 10. margin: 10px auto;
- 11. padding: 15px;
- 12. position: relative;
- 13. width: 733px;
- 14.}
- 15..register-intro .reg-close {
- 16. background: url("{IMGDIR}/reg_intro_close.png") no-repeat scroll 0 0 transparent;
- 17. cursor: pointer;
- 18. display: block;
- 19. height: 0;
- 20. overflow: hidden;
- 21. padding-top: 8px;
- 22. position: absolute;
- 23. right: 8px;
- 24. top: 7px;
- 25. width: 7px;
- 26.}
- 27.
- 28..btn_sm, .btn_option, .btn_sm span, .btn_option span, .btn_sm_m, .btn_option_m, .btn_sm_m span, .btn_option_m span, .btn_reply {
- 29. background: url("{IMGDIR}/bg_btn.png") no-repeat scroll 0 0 transparent;
- 30.}
- 31..register-intro strong {
- 32. color: #8CA226;
- 33. display: block;
- 34. font-family: "微软雅黑";
- 35. font-size: 16px;
- 36. margin-bottom: 15px;
- 37.}
- 38..btn_sm {
- 39. background-position: 0 -204px;
- 40.}
- 41..btn_sm, .btn_option {
- 42. font-size: 14px;
- 43. height: 30px;
- 44. line-height: 33px;
- 45. vertical-align: middle;
- 46.}
- 47..btn_sm span, .btn_option span, .btn_sm_m span, .btn_option_m span {
- 48. cursor: pointer;
- 49. float: left;
- 50. padding: 0 10px 0 5px;
- 51.}
- 52..btn_sm span {
- 53. background-position: right -234px;
- 54.}
- 55.
- 56..btn_sm span, .btn_sm_m span {
- 57. color: #FFFFFF;
- 58. font-weight: 800;
- 59.}
- 60..btn_sm, .btn_option, .btn_sm_m, .btn_option_m, .btn_reply {
- 61. display: inline-block;
- 62. overflow: hidden;
- 63. padding-left: 5px;
- 64.}
- 65.}
|
|
