|
|

楼主 |
发表于 2012-8-13 09:56:56
|
显示全部楼层

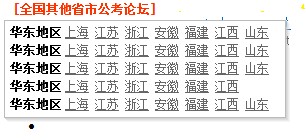
如图,分为多个地区的添加以下代码
如图,分为多个地区的添加以下代码,添加方法与一楼一样。只是添加的代码不同。

- 01.<!--公务员导航切换开始-->
- 02.<style type="text/css">
- 03.#city *{ margin:0;padding:0; z-index:1000000; top:0;left:0px; float:left;}
- 04.#warpper{ position: relative; z-index:1000000; margin-top:5px;}
- 05.#city { font:normal 12px Verdana, Arial, Helvetica, sans-serif; text-align:center; z-index:1000000;}
- 06.#city a{ cursor:pointer; color:#666}
- 07.#city dl{ height:18px; line-height:18px; padding:0 10px;}
- 08.#city dt,.normal{ float:left; padding:0 10px 0 0 ; border-right:0px solid #ccc; text-decoration:none; width:auto; cursor:pointer; color:#FF3300; font-weight:bold;}
- 09.#city dt.over{ position:relative;padding:0 10px 0px 0px; z-index:1000001;color:#FF3300; font-weight:bold; height:20px; }
- 10.#city li{ float:left; list-style-type:none; margin:0px 5px; width:270px;}
- 11.#city #c1 li a{ float:left; list-style-type:none; margin:0px 3px; 0 0 }
- 12.#city dl dd{ position:absolute; width:270px; left:0;top:20px!important; border:1px solid #bbb; background:#fff; filter:progid:DXImageTransform.Microsoft.Shadow(Strength=4, Direction=120, color=#cccccc); padding:3px 0;}
- 13..block{ display:block;}
- 14..none{ display:none;}
- 15.</style>
- 16.<script language="javascript">
- 17.function $(str){ return document.getElementById(str);}
- 18.function $$(str){ return document.getElementsByTagName(str);}
- 19.var timer;
- 20.function changeMenu(thisObj,num){
- 21.if(thisObj.className=="over") return false;
- 22.hids(thisObj);
- 23.thisObj.className="over";
- 24.$("c"+(num+1)).className="block";
- 25.
- 26.$("c"+(num+1)).onmouseover=function(){clearTimeout(timer);}
- 27.$("c"+(num+1)).onmouseout=function(){timer=setTimeout(function(){hids(thisObj);},500)}
- 28.thisObj.onmouseout=function(){timer=setTimeout(function(){hids(thisObj);},3000)}
- 29.
- 30.}
- 31.function hids(thisObj){
- 32.clearTimeout(timer);
- 33.var tabObj=thisObj.parentNode.getAttribute("id");
- 34.var obj_dt=$(tabObj).getElementsByTagName("dt");
- 35.for(var i=0;i<obj_dt.length;i++){
- 36.obj_dt[i].className="normal";
- 37.$("c"+(i+1)).className="none";
- 38.}
- 39.}
- 40.</script>
- 41.<div id="city">
- 42.<dl id="warpper">
- 43.<dt onMouseOver="changeMenu(this,0);">[全国其他省市公考论坛]</dt>
- 44.<dd id="c1" class="none">
- 45.<ul>
- 46.<li>
- 47.<STRONG>华东地区</STRONG> <A href="forum-20-1.html">上海</A> <A href="forum-21-1.html">江苏</A> <A href="forum-23-1.html">浙江</A> <A href="forum-41-1.html">安徽</A> <A href="forum-24-1.html">福建</A> <A href="forum-25-1.html"> 江西</A> <A href="forum-19-1.html">山东</A>
- 48.
- 49.<STRONG>华东地区</STRONG> <A href="forum-20-1.html">上海</A> <A href="forum-21-1.html">江苏</A> <A href="forum-23-1.html">浙江</A> <A href="forum-41-1.html">安徽</A> <A href="forum-24-1.html">福建</A> <A href="forum-25-1.html"> 江西</A> <A href="forum-19-1.html">山东</A>
- 50.
- 51.<STRONG>华东地区</STRONG> <A href="forum-20-1.html">上海</A> <A href="forum-21-1.html">江苏</A> <A href="forum-23-1.html">浙江</A> <A href="forum-41-1.html">安徽</A> <A href="forum-24-1.html">福建</A> <A href="forum-25-1.html"> 江西</A> <A href="forum-19-1.html">山东</A>
- 52.
- 53.<STRONG>华东地区</STRONG> <A href="forum-20-1.html">上海</A> <A href="forum-21-1.html">江苏</A> <A href="forum-23-1.html">浙江</A> <A href="forum-41-1.html">安徽</A> <A href="forum-24-1.html">福建</A> <A href="forum-25-1.html"> 江西</A> <A href="javascript:void(null)"><font color="#FFFFFF">待定</font></A>
- 54.
- 55.<STRONG>华东地区</STRONG> <A href="forum-20-1.html">上海</A> <A href="forum-21-1.html">江苏</A> <A href="forum-23-1.html">浙江</A> <A href="forum-41-1.html">安徽</A> <A href="forum-24-1.html">福建</A> <A href="forum-25-1.html"> 江西</A> <A href="forum-19-1.html">山东</A>
- 56.</li>
- 57.</ul>
- 58.</dd>
- 59.</dl>
- 60.
- 61.</div>
- 62.<!--公务员导航切换_结束-->
注1:width:270px 中的270是整体的宽度,总共两处,内容多的话,修改这里,增加数字或减少数字。
注2:每个分类中的链接及文字要一样多,否则可能出现错位,如果某类别中没有那么多分类,可以添加下面的代码占位,演示中已经添加了,倒数第二行。
<A href="javascript:void(null)"><font color="#FFFFFF">待定</font></A>
|
|
